مهندسی نرم افزار - آموزش Rational Rose - SSADM
مطالب راجع به تجزیه و تحلیل سیستممهندسی نرم افزار - آموزش Rational Rose - SSADM
مطالب راجع به تجزیه و تحلیل سیستمUML 2.0 ( بخش اول )
مقدمه
شاید برای شما هم این سؤال پیش آمده باشد که چه تغییر مهمی در UML رخ داده است که پس از UML 1.5، UML 2.0 عرضه شد؟ آیا اضافه شدن دیاگرامهای جدید (مثل Timing Diagram) یا بهبود دیاگرامهای موجود (مانند افزودن امکانات بیشتر به Sequence Diagram ) موجب این ارتقاء قابل توجه شده است؟ حقیقت این است که آنچه که موجب این ارتقاء نسخه قابل توجه از 1 به 2 شده است، فراتر از این جزئیات است. آنچه که تولید مدلگرا (Model Driven Development) نامیده میشود، که بر پایه سطح تجرد بالاتر و استفادة بیشتری از تولید خودکار کد نسبت به روشهای سنتی قرار دارد، اثر قابل توجه خود در بهبود کیفیت نرمافزار و بهرهوری تولید نشان داده است. از آنجاییکه نقش زبان مدلسازی برای موفقیت MDD بسیار مهم است، یک تجدید نظر عمده در زبان استاندارد UML انجام شده است که منجر به عرضه UML 2.0 گردیده است. درعین حال که چندین قابلیت جدید مدلسازی اضافه شده است – مانند قابلیت بیان دقیقتر معماری نرمافزار - خصوصیت غالب این بازبینی عمده، زیاد کرد دقچت قابلیت تعریف زبان است که سطح بالاتری از خودکارسازی را فراهم میکند. در ادامه شرح خواهیم داد که UML2.0 چگونه به این موارد دست یافته است و سایر جنبههای مهم آنرا نیز بیان خواهیم کرد. همانگونه که میدانید UML بوسیله تولیدکنندگان بزرگ ابزارهای مدلسازی پذیرفته و پشتیبانی میشود، و بصورت یک بخش ضروری از دانش مهندسی نرمافزار درآمده است و در دانشگاهها نیز تدریس میشود. همچنین نقش مهمی در مدلسازی نرمافزارهای پیچیده ایفا میکند. اما با وجود همه این مزایا همچنان مقاومتهایی در برابر استفاده از UML وجود دارد. دلایل زیادی برای این وضعیت وجود دارد، لکن یکی از مهمترین آنها این است که مدلهای نرمافزار ممکن است در بعضی موارد بسیار نادقیق باشند و ارزش کاربردی هر مدلی با میزان دقت و صحت آن تناسب مستقیم دارد. چنانچه شما نتوانید به یک مدل از یک سیستم نرمافزار اعتماد کنید، بدتر از حالتی است که مدلی وجود نداشته باشد، زیرا ممکن است منجر به تصمیمگیری غلط شما شود. بنابراین بهترین راهحل افزایش ارزش مدلهای نرمافزاری کم کردن فاصلة میان آنها و سیستمی است که آنرا مدل کردهاند. جالب است بدانید - همانطور که در ادامه بیان خواهیم کرد- در مهندسی نرمافزار بیش از سایر رشتههای مهندسی این کاهش فاصله امکانپذیر است.
Model-Driven Development
راهحل این معما اتصال دقیق یک مدل به معادل پیادهسازی نرمافزاری آن با استفاده از یک یا چند تبدیل مدل خودکار است. شاید بهترین مثال یک کامپایلر باشد، که یک برنامه که به زبان سطح بالا نوشته شده است را به متناظر سطح ماشین آن برنامه تبدیل میکند. مدل، در این حالت، نقش آن زبان سطح بالا را ایفا میکند که جزئیات غیر ضروری را نمایش میدهد. جالب است توجه کنید در هیچ یک از رشتههای مهندسی دیگر نمیتوانند این ارتباط قوی بین مدل و فرآوردة مهندسی آن ایجاد کنند. زیرا فرآوردهای که شما آنرا مدل میکنید نرمافزار است و نه سختافزار. یک مدل از هر نوع از فرآوردههای فیزیکی (بعنوان مثال، یک اتومبیل، ساختمان، پل و موارد دیگر) هنگام مدلکردن نیاز به یکسری حذف جزئیات و مجردسازی است که بصورت غیر دقیق انجام میشود و هنگام ساخت یک فرآورده مهندسی از روی مدل مجرد نیز لازم است یک سری تبدیلهای غیر دقیق انجام شود. ماهیت این تبدیلها به دلیل عدم دقتی که دارند ممکن است مدلها را به یک موجودیت ناکارا یا حتی مزاحم تبدیل کنند. حال آنکه در نرمافزار این تبدیلها، بطور کلی، میتوانند بصورت کاملا دقیق و قاعدهمند انجام شوند. پتانسیلی که در ورای این ترکیب قدرتمند تجرد و خودکارسازی وجود دارد منجر به ظهور تکنولوژی مدلسازی جدیدی به همراه روشهای تولید متناظر با آن شده است که با عنوان تولید مدلگر (model-driven development) شناخته میشود. ویژگی اصلی MDD این است که مدلها به فرآوردة اصلی طراحی نرمافزار بدل گشتهاند، که منجر به انتقال تمرکز بیشتر از کد برنامه به مدل میشود. با دقیقتر شدن مدلها (که UML 2.0 این قابلیت را فراهم میآورد) سطح خودکارسازی تولید کد از روی مدل افزایش پیدا میکند و مزایای MDD بیشتر نمایان میشوند. لازم به ذکر است که پیش از این هم در عمل MDD مورد استفاده قرار گرفته است، لکن در حال حاضر به دلیل رشد و افزایش قابلیت تکنیکها و استانداردها (مانند UML 2) این امکان بیشتر فراهم شده است و MDD بیشتر مورد توجه قرار گرفته است.
اهمِ موارد جدید در UML 2.0
توسعههای جدیدی که در UML 2.0 انجام شده است را میتوان در این پنج دسته عمده گروهبندی کرد که در ادامه به ترتیب اهمیت بیان شدهاند.
افزایش قابل توجه میزان دقت در تعاریف زبان
که نتیجه نیاز به پشتیبانی از خودکارسازی سطح بالاتری است که برای MDD لازم است. لازمة خود کارسازی رفع ابهام و عدم دقت از مدلها (و در نتیجه از زبان مدلسازی) است تا برنامههای کامپیوتر ی بتوانند مدلهای را تبدیل به کد کنند. یکی از اقداماتی که به منظور کمینه کردن ابهامات و افزایش دقت مدل انجام شده است استفاده از metamodel است. این مدل خصوصیات هر عنصر مدلسازی UML و ارتباط آن با سایر مفاهیم مدلسازی را تعریف میکند. این metamodel با استفاده از یک زیرمجموعه از عناصر UML - که بیشتر مفاهیم Class Diagram هستند و اصطلاحا Meta-Object Facility (MOF) نامیده میشوند - تعریف شده است و بوسیله یک مجموعه از محدودیتهای رسمی که به زبان Object Constraint Language (OCL) نوشته شده است پشتیبانی میشود. بطور خلاصه میزان دقت تعاریف زبان UML 2.0 با روشهای زیر بطور قابل توجهی افزایش یافته است :
- یک سازماندهی مجدد عمده در فراساختار metamodel
- توصیفهای معنایی توسعه یافته و دقیقتر
- یک چارچوب معنایی پویا و شفاف به منظور پرکردن خلاءهایی که در این زمینه وجود داشت

شکل 1 - چارچوب معنایی UML 2.0
درس سیزدهم{ نمودار حالت ۳( State Chart Diagram ) }
همانطور که در درس گذشته بیان کردیم ، عمده کاربرد نمودار حالت در مدل سازی اشیاء سخت افزاری می باشد . به همین دلیل ما در این درس قصد داریم رفتار یک عابربانک را با نمودار حالت ( StateChart Diagram ) مدل کنیم .
فرض کنید یک Use Case به نام "پرداخت اتوماتیک" داریم که می خواهیم برای آن یک نمودار حالت را بر اساس فایل الصاقی به آن رسم کنیم . با هم دیگر نگاهی به این فایل الصاقی می اندازیم .

رفتار عابربانک
- دستگاه منتظر ورود کارت می ماند .
- با ورود کارت کلمه عبور و نام کاربری پرسیده می شود .
- درصورت صحت کلمه عبور و نام کاربری منویی برای فرد نمایش داده می شود که شامل سه گزینه برداشت پول ، کنترل موجودی و خروج است .
- اگر کلمه عبور و نام کاربری اشتباه بود دستگاه بوق می زند و تا دو بار این کار را انجام می دهد و برای بار سوم اگر کلمه عبور و نام کاربری اشتباه بود کارت را مصادره می کند .
- اگر منوی کنترل موجودی انتخاب شد میزان موجودی برای فرد نشان داده می شود .
- اگر برداشت انتخاب شد دستگاه صفحه ای را نشان می دهد که منتظر دریافت مبلغ برداشتی است .
- مشتری مبلغ را نوشته و Enter می کند .
- اگر میزان برداشتی بیشتر از موجودی بود یک پیغام به کاربر نمایش داده شود .
- اگر میزان برداشتی کمتر از موجودی بود پول را از خروجی دستگاه به مشتری می دهد .
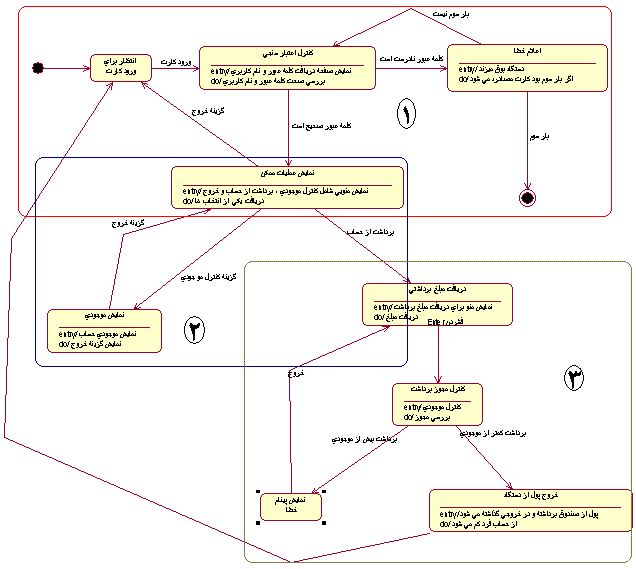
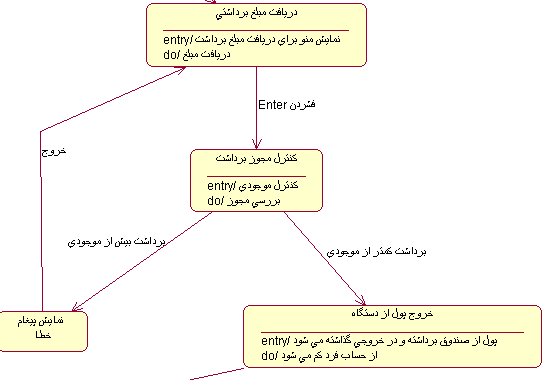
اکنون قصد داریم در این مرحله از روی این متن یک نمودار حالت را برای عابر بانک تهیه کنیم . دیاگرام زیر شمای کلی نمودار حالت ما می باشد که برای سادگی کار آن را به سه قسمت تقسیم کرده ایم .

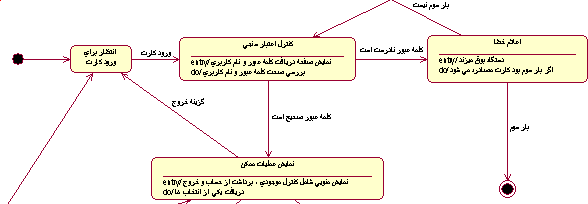
قسمت اول :
ابتدا دستگاه در حالت شروع قرار می گیرد و با روشن شدن وارد State " انتظار برای ورود کارت " می شود . در این مرحله دستگاه با ورود کارت به یک مرحله جدید با عنوان " کنترل اعتبار سنجی " می رسد که کلمه کاربری و رمز عبور را دخواست می کند . اگر کلمه کاربری و رمز عبور اشتباه وارد شود سیستم وارد State " اعلام خطا " می شود ،دستگاه بوق میزند و تا سه مرتبه این حالت می تواند تکرار شود و بعد از بار سوم کارت مصادره می گردد . اگر کلمه کاربری و رمز عبور صحیح بود دستگاه وارد State " نمایش عملیات ممکن " می شود که دارای سه گزینه کنترل موجودی ، برداشت از حساب و خروج می باشد . اگر گزینه خروج انتخاب شود دوباره به State " انتظار برای ورود کارت " می رویم .

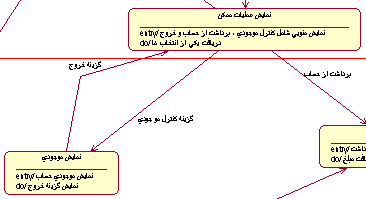
قسمت دوم :
با انتخاب گزینه نمایش موجودی در State " نمایش عملیات ممکن " به State " نمایش موجودی " می رویم . در این State به محض ورود مشتری از میزان موجودی در حساب خود آگاه می شود و گزینه برای خروج در ادامه کار برای او نمایان می شود . با انتخاب گزینه خروج دوباره به State " نمایش عملیات ممکن بر می گردیم .

قسمت سوم :
با انتخاب گزینه برداشت از حساب در State "نمایش عملیات ممکن" به State "دریافت مبلغ برداشتی" می رویم . منویی ظاهر می شود و منتظر وارد شدن مبلغ از طرف مشتری می ماند . بعد از وارد کردن مبلغ توسط مشتری و فشردن کلید اینتر به State " کنترل مجوز برداشت می رویم . با ورود به این State موجودی حساب مشتری کنترل و سپس بررسی می شود که آیا مشتری مجاز به برداشت است یا خیر . در صورت مجاز بودن به State "خروج پول از دستگاه" می رویم که پول درخواستی در خروجی دستگاه قرار داده شده و مبلغ از حساب مشتری کم می شود آنگاه دستگاه دوباره به State "انتظار برای ورود کارت" می رود . در صورت غیر مجاز بودن مبلغ درخواستی مشتری دستگاه با نمایش پیغام خطا دوباره به State "دریافت مبلغ برداشتی" می رود .

نظر شما چیست(۲) ؟
سوال ارسالی توسط حدیث
سلام
امیدوارم ایام به کامتان باشد
من به تازگی روی پروژه ای شروع به کار کرده ام ، تحلیل و طراحی سیستم حقوق و دستمزد یک شرکت نه چندان بزرگ، تازه کار هستم و البته مشتاق کسب تجربه در این زمینه .
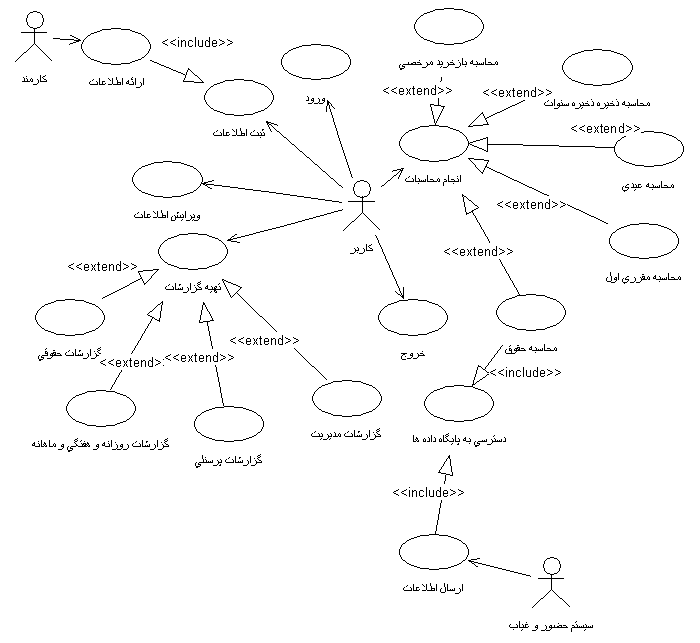
سه تا اکتور دارم ، کارمندان –کاربر سیستم –سیستم حضور و غیاب ، و یوزکیس های : "ورود"، "اتمام" ، "محاسبات "(که شامل محاسبه حقوق ، محاسبه عیدی، محاسبه مقرری ، محاسبه مقرری ماه او ل و محاسبه ذخیره سنوات )،و" گزارش گیری "، و یه یوزکیس دیگه که هم با کاربر هم با کارمند در ارتباط است به نام "ثبت اطلاعات کارمندان"، و یوزکیس "ارسال اطلاعات"که مربوط به سیستم حضورو غیاب است که با یوزکیس "محاسبات " رابطه include دارد.و دیگری "ویرایش اطلاعات" است . البته در مورد یوز کیس اتمام یا همان خروج ، احساس کردم وقتی ورود صورت گرفته باشه ، در پایان کار خروج هم لازم باشه ، البته نمونه مثالی هم دیدم که خروج رو به عنوان یوزکیس در نظر گرفته بودند .

دوستان جهت مشاهده بهتر دیاگرام ، تصویر را روی سیستم خود کپی کنند تا با وضوح بهتر دیاگرام را مشاهده کنند .( مدیریت )
![]()
نظر مدیریت
با سلام
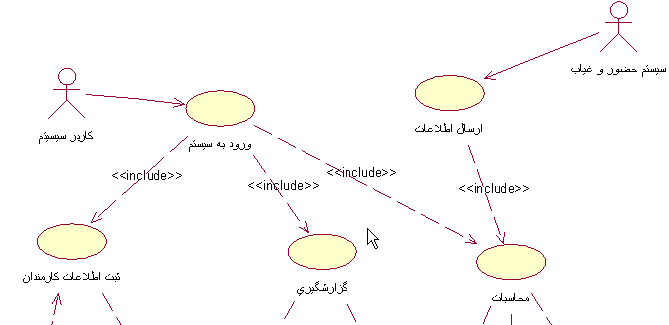
به نظر مدیریت اگر شما می خواهید یوزکیس <ورود> در سیستم خود اختیار کنید باید حالت login داشته باشد . یعنی کاربر سیستم تا زمانی که وارد سیستم نشده است نباید بتواند کاری را انجام دهد . پس کاربر سیستم به واسته یوزکیس <ورود> می تواند به سایر یوزکیس ها دسترسی پیدا کند . به همین دلیل پیشنهاد من شبیه شکل زیر است .

یوزکیس <خروج> باید شامل یک سری عملیات باشد ، که برای سیستم هنگام خروج تعریف شده باشد . مثلاً قبل از خروج BackUp گیری کند . در این مواقع وجود چنین یوزکیسی منطقی به نظر می رسد . در غیر این صورت نیازی به این یوزکیس احساس نمی شود .
در مورد روابطی که شما در دیاگرام خود استفاده نموده اید نظر شما را به چند نکته جلب می کنم .
- باید جهت فلش به سمت یوزکیسی باشد که کار را باید انجام دهد . مثلاً جهت فلش در دو یوزکیس <انجام محاسبات> و <محاسبه عیدی> از سمت <انجام محاسبات> به <محاسبه عیدی> باشد .
- از ارتباط Association بین Actor و Use Case استفاده می شود .
- از ارتباط Dependency بین Use Case استفاده می شود .
- موقعی ما از ارتباط Generalization استفاده می کنیم که بحث ارث بری در میان باشد .
دوباره به این نکته اشاره می کنم که تجزیه و تحلیل یک امر سلیقه ای است و مطالب ذکر شده نظر شخصی مدیریت می باشد .
در پایان از کلیه دوستان دعوت می کنیم تا نظرات خود را در مورد دیاگرام ارائه شده برای ما ارسال کنند تا فرستنده دیاگرام از نقطه نظرات شما آگاه شود .
با تشکر مدیریت .
کی نمودار توالی ( Sequence Diagram ) را ترسیم کنیم ؟
یکی از دوستان سوالی مطرح نموده است . بدلیل اینکه احتمال می دهم این سوال برای دیگر دوستان مطرح شود تصمیم گرفتم پاسخ را به غیر از قسمت نظرات به صورت کاملتر در یک یادداشت برای شما عزیزان قرار دهم .
---------------------------------------------
سوال توسط بابک :
می خواستم بدونم Sequence Diagram رو بعد از کدام نمودار باید رسم کنیم؟
بعد از Use Case یا Class diagram
--------------------------------------------
پاسخ :
نمودار توالی (Sequence Diagram ) ، نمودار همکاری ( Collaboration Diagram ) ، نمودار فعالیت (Activity Diagram) و نمودار حالت (StateChart Diagram) همگی مربوط به UseCase Diagram می باشد . یعنی وقتی شما UseCase Diagram خود را ترسیم کردید و مشخص شد در سیستم شما چه UseCase هایی وجود دارد آنگاه می توانید برای هریک از UseCase های خود نمودارهای ذکر شده بالا را ترسیم کنید . در واقع چهار نمودار یاد شده بالا هر کدام از زاویه ای UseCase شما را تشریح می کنند تا مشخص شود UseCase ی که شما در UseCase Diagram خود قرار داده اید باید چه روند کاری را پشت سر بگذارد و دارای چه وظیفه ای است . همچنین اگر شما به آموزش نمودارهای ذکر شده توجه کنید ، متوجه خواهید شد که نمودارهای بالا را ما در قسمت UseCase Diagram به پروژه خود اضافه کرده ایم.
انشالله در درس مربوط به Class Diagram بیشتر راجع به این دیاگرام صحبت می کنیم .
درس دوازدهم { نمودار حالت ۲ ( State Chart Diagram ) }
نحوه انتقال State از نوار ابزار به داخل State Chart Diagram
برای این کار کافی است بر روی شی State کلیک کرده تا به حالت انتخاب در آید . آنگاه به داخل صفحه دیاگرام رفته و یک بار کلیک می کنیم . می بینید که یک State به نمودار شما اضافه شده است . به شکل زیر توجه کنید .

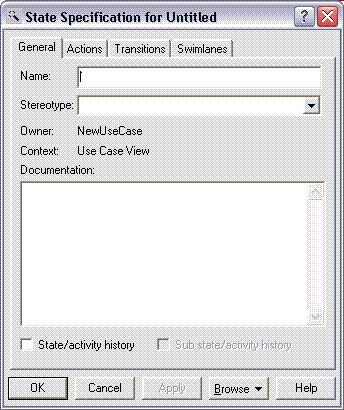
در مورد State ها آنچه باید گفت این است که می توانید روی آن دوبار کلیک نماید . منوی زیر برای شما باز می شود . در قسمت Name می توانید نام State را وارد کنید .

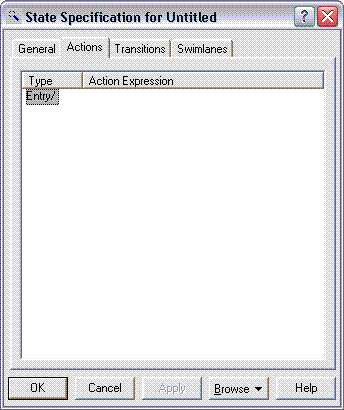
قسمت مهم Action ها هستند که ما می توانیم آنچه در رابطه با Entry و Do و Exit گفتیم مشاهده کنیم . در تب Actions می توانید کلیک راست کنید و گزینه Insert را انتخاب کنید ، ملاحظه می کنید که یک Entry اضافه شده است .

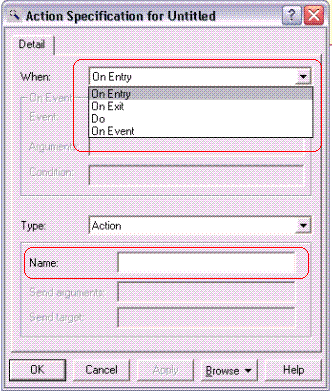
بر روی Entry می توانید دابل کلیک کنید ، در قسمت مشخص شده در شکل زیر می توانید نوع event را مشخص کنید . عملی که باید انجام شود را در قسمت Name وارد کنید .

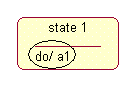
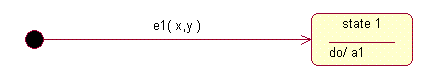
خواهید دید که event انتخابی شما به همراه عملی که باید انجام شود به نمودار شما اضافه شده است . در شکل زیر event انتخابی Do می باشد .

برای Transition ها نیز ابتدا آن را انتخاب کرده و سپس از مبدا به مقصد آن را می کشیم . در مورد Transition ها باید گفت آنچه مهم است event است که منجر به چنین Transition شده است .

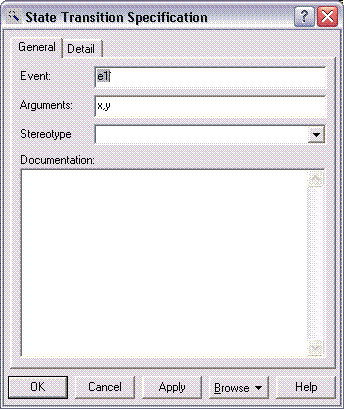
نوع event را در قسمت Event و آرگومانهایی که به همراه event ارسال می شوند را در قسمت Arguments می توانید مشخص کنید . آنچه در شکل می بینید event است که باعث ورود به State 1 شده است .

برای انتقال سایر اشیاء به صفحه همانند گذشته عمل می کنیم . ابتدا آن را انتخاب کرده سپس در صفحه کلیک می کنیم .
همانگونه که در مورد نمودارهای حالت اشاره کردیم عمده کاربرد این نمودارها در مدل سازی اشیاء سخت افزاری هستند . به همین منظور قصد داریم در درس آینده رفتار یک عابربانک را با استفاده از این نمودارها برای شما مدل کنیم .
چگونه Rational rose Enterprise edition 2002 را فعال کنیم ؟
این ورژن رشنال دارای فایل کرک است . برای دانلودفایل کرک بر روی لینک زیر کلیک کنید .
دانلود کرک Rational rose Enterprise edition 2002
چگونه از کرک استفاده کنیم ؟
شما باید فایل کرک را در مسیر X:Program FilesRationalCommon ( X : مسیر درایوی که شما رشنال را نصب کرده اید ) کپی کنید . بعد از آن می توانید نرم افزار رشنال را اجرا کنید .
نکته : در برخی از کامپیوترها برنامه نصب فایلهای "suite objects.dll" و "licensing.dll" را نمی تواند نصب کند . برای رفع این مشکل شما باید فایلها را بصورت دستی در دایرکتوری system ویندوز کپی کنید .
نظر شما چیست(۱) ؟
یکی از کاربران سایت سوالی در رابطه با ترسیم Use Case دیاگرام ، به شرح زیر برای ما ارسال نموده اند . لذا دوستان می توانند نظرات خود را در این رابطه بیان کنند . نظرات بیان شده به ادامه همین مطلب افزوده می شود .
سوال ارسالی توسط بابک
من دارم یک پروزه مربوط به یک سایت خرید و فروش رو تحلیل و طراحی میکنم
در قسمتی از این سایت مدیر سایت میتواند اعمالی مانند بلاک کردن کاربرو پاک کردن کاربر و... را انجام دهد.به نظر شما آیا من برای هرکدام از این اعمال می بایست یک جدا در نظر بگیرم و یا نه بیام و همه این اعمال رو درون یک Use Case فرضا به نام User control قرار بدم
البته نظر خودم اینه که بیام و فرضا یکUse Case به نام User control داشته باشم که یک Associassion با Actor مدیر داشته باشه و بعد چند Use Case با نام های فرضا Block user و Delete user بگذارم که این Use Case ها فقط با User control از طریق رابطه extended یا include رابطه برقرار کنند ( یعنی با Actor رابطه نداشته باشند .)
نمیدونم این نظری که من دارم درست هست یا نه؟
خوشحال میشم نظر شما رو هم در این مورد بدونم
![]()
نظر مدیریت
دوست عزیز نظر شما صحیح است . برای اینکه ما نباید چند کار ، یا روند متفاوت را در یک Use Case قرار دهیم . در واقع هر Use Case باید یک عمل خاص را به تصویر بکشد در غیر این صورت ما مجبور خواهیم بود برای درک بهتر مسئله و تجزیه و تحلیل درست پروژه آن Use Case را به بخش های کوچکتر تقسیم کنیم .
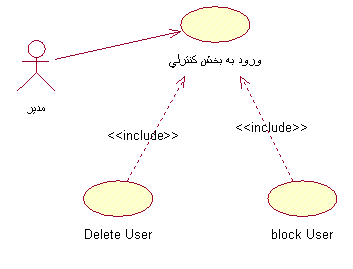
در رابطه با موردی که شما اشاره کرده اید نظر من این است که شما یک Use Case به نام < ورود به سیستم کنترل > داشته باشید که از آنجا بتوانید به Use Case های بلوکه کردن و حذف کردن و سایر موارد کنترلی دسترسی داشته باشید . نظر من چیزی شبیه شکل زیر می باشد .

البته این مطلب را دوباره یادآور می شوم که تجزیه و تحلیل یک امر سلیقه ای است . امکان دارد نظر یکی دیگر از دوستان ، غیر از نظر من باشد لذا نمی توان گفت که نظر نفر اول کاملاً صحیح است یا نظر نفر دوم .
اگر دوستان در این رابطه نظر دیگری دارند بیان نمایند تا دوست عزیزمان به جمع بندی بهتری برسد .
![]()
نظر دهنده : آقای احسان محمودی
سلام
این امر باعث نمیشه که تعداد Use case ها خیلی افزایش پیدا کنه ؟
مطمئنا هرچه تعداد use case ها افزایش پیدا کنه Complexity زیادتر میشه
یا در این حالت Use case ها خیلی کوچک می شوند
------------------------------------------------------
پاسخ مدیریت
دوست عزیز از لطف شما بسیار سپاسگذارم .
اما شما توجه کنید که Use case های گفته شده از قسمتهای اصلی بخش مدیریت می باشند و هر کدام امکان دارد که دارای چندین حالت باشد . به نظر من باید برای هرعمل مستقلی در سیستم یک Use case تعریف کرد
![]()
نظر دهنده : حدیث
سلام
البته این سوال من هم هست ،اینکه تا چه حد باید وارد جزئیات شویم . بهتر نیست یه یوزکیس کنترلی داشته باشیم ،به عنوان مثال در مورد سیستم "حقوق و دستمزد " که من روی اون کار می کنم ،اگر قصد داشته باشیم اینگونه عمل کنیم ، در این صورت باید اعمالی مانند " حذف کارمندان ، درج ، ویرایش، ویرایش قسمت وام ، ویرایش حکم ها ، و ...را قرار بدیم که تعداد یوزکیس ها زیاد می شه.
پاینده باشید
------------------------------------------------------
پاسخ مدیر
با تشکر از لطف شما نسبت به این قسمت وبلاگ .
برای این موضوع که ما تا چه اندازه وارد جزئیات شویم بسته به نوع پروژه و موارد درخواستی کارفرما دارد . من هم موافقم که دیاگرام ما با کمترین یوزکس باشد ، چون به راحتی می توان دیاگرام را خواند و روال کار را درک کرد . اما این نکته را نباید فراموش کنیم که کلی گویی زیاد نیز باعث ابهامات در دیاگرام ما می شود . ما اگر از دیدگاه ویژوالی به مثال شما نگاه کنیم ، متوجه می شوید که قسمت های ویرایش ، ویرایش وام ، وایرایش حکم و ... همه در اصل یک کار را انجام می دهند و در نهایت برنامه تولید شده یک منوی مشابه برای این قسمت ها دارد ، لذا ما می توانیم همه آنها را در یک یوزکیس قرار دهیم . ولی در اعمال دیگری مثل " حذف کارمندان " روند کار متفاوت است . به همین علت من عقیده دارم که باید در یک یوزکیس جداگانه بررسی شود .
خانم محترم Use Case دیاگرام شما را هم به زودی آماده و برای بررسی بیشتر در وبلاگ قرار می دهم . آنجا بیشتر در مورد پروژه شما بحث می کنیم .
موفق باشید
شهر رمضان الذی انزلت فیه القرآن
فرا رسیدن ماه مبارک رمضان ، ماه رحمت و مغفرت ، ما بهار قرآن بر تمامی مسلمین به خصوص هم میهنان عزیز مبارک باد
التماس دعا
درس یازدهم { نمودار حالت ۱ ( State Chart Diagram ) }
نمودار حالت نسبت به نمودارهای توالی و همکاری کمتر مورد استفاده قرار می گیرد . این نمودار همانطور که از نامش پیداست حالت های مختلفی که یک شی در آن قرار می گیرد را مدل می کند . در واقع این نمودار تصویری از چرخه حیات شی ( Object life cycle ) را به نمایش می گذارد .
موارد استفاده از نمودار حالت ( State Chart Diagram )
- اشیائی که دارای تعداد زیادی حالت هستند .
- اشیائی که برای Update کردن صفات خاصه خود شروط متنوعی دارند .
- اشیائی که معمولاً به صورت سخت افزاری هستند .
- اشیائی که عملکرد بعدی آنها به عملکرد قبلی شان بستگی دارد .
اشیا گفته شده بالا اشیائی هستند ، که رسم نمودار حالت معمولاً برای آنها مفید خواهد بود . بررسی نمودارهای حالت به این دلیل است که نمودارها قابلیت این را دارند که یک سری از رفتارهای کلاسها را برای ما مشخص نمایند .
ایجاد نمودار حالت
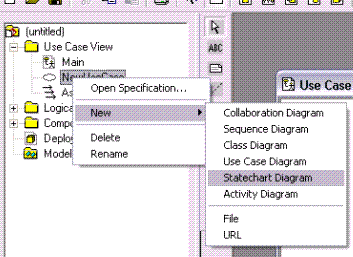
ایجاد یک نمودار حالت مشابه ایجاد نمودارهای توالی ، همکاری یا فعالیت می باشد . برای این ایجاد یک نمودار حالت کافی است بر روی Use Case مورد نظر کلیک راست کرده و میسر New > StateChart Diagram را دنبال کنید . ملاحظه خواهید کرد که یک نمودار حالت به Use Case شما اضافه شده است . به شکل زیر توجه کنید .

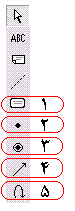
نوار ابزار نمودار حالت
این دیاگرام نیز شبیه سایر دیاگرامهای Rose برای خود دارای نوار ابزار مخصوص به خود است . در زیر تصویر آن به همراه تشریح دکمه هایی که مخصوص این است را ملاحظه می کنید .

دکمه اول ( State ) : بیان کننده حالت یک شی می باشد .
دکمه دوم ( Start State ) : نقطه شروع چرخه حیات شی است .
دکمه سوم ( End State ) : بیان کننده نقطه پایانی چرخه حیات یک شی می باشد یعنی طول عمر شی در این نقطه به پایان می رسد .
دکمه چهارم ( State Transition ) : مسیری برای عبور شی از یک حالت به حالت دیگر را نشان می دهد .
دکمه پنجم ( Transition to self ) : مسیری را نشان می دهد که شی در آن تغییر حالت نمی دهد یعنی حالت تغییری پیدا نمی کند .
انواع فعالیتهای یک حالت ( State )
- Entry : مجموعه فعالیتهایی که در زمان ورود شی به یک حالت ( State ) باید انجام گیرند را در Entry قرار می دهند .
- Exit : مجموعه فعالیتهایی که در زمان خروج شی از یک حالت ( State ) باید انجام شوند را در Exit قرار می دهند .
- Do : حالت ( State ) برای انجام یک سری فعالیت ایجاد شده است یعنی شی به یک حالت ( State ) می رود تا یک سری عملیات را انجام دهد . این فعالیت ها با نام Do در حالت ( State ) قرار می گیرند .
نظر سنجی در رابطه با آموزش Rational Rose
با عرض سلام خدمت کلیه
دوستان
قسمت نظر سنجی وبلاگ در
رابطه با آموزش Rational Rose راه اندازی
شده است . لذا شما عزیزان می توانید با ارسال نظرات خود ما را در بهتر برگزار
کردن این دوره آموزشی یاری کنند . همچنین می توانید نظرات خود را در مورد هر بخش در
قسمت نظرات مربوط به همان بخش وارد کنید تا نظرات و پیشنهادات شما عزیزان مورد
بررسی قرار گیرد .
با تشکر مدیریت