مهندسی نرم افزار - آموزش Rational Rose - SSADM
مطالب راجع به تجزیه و تحلیل سیستممهندسی نرم افزار - آموزش Rational Rose - SSADM
مطالب راجع به تجزیه و تحلیل سیستمدرباره من
روزانهها
همه- شرکت رایان گستر ارجان شرکت نرمی افزاری تولید کننده نرم افزارهای اختصاصی
- مرکزدانلودترتیل قرآن باترجمه گویا آیات قرآن باصدای استادپرهیزگاروترجمه آن نیزبراساس ترجمه استادفولادوند (یکی ازمعتبرترین ترجمه های موجود)به صورتMP3می باشد
پیوندها
- شرکت رایان گستر ارجان شرکت نرم افزای تولید کننده نرم افزارهای اختصاصی
- شبکه ، امنیت ، برنامه نویسی در Mobin@Freedom
- مهندسی نرم افزار
- مهندسی نرم افزار نوین
- مقالات تجزیه و تحلیل
- وبلاگ تخصصی مهندسی نرم افزار
- انستیتو مهندسی نرم افزار
- هیات مرآت الشهدا ـ شهرستان بهبهان
- سایت ساز
دستهها
- عمومی 16
- مهندسی نرم افزار در open source 2
- انجام پروژه های دانشجویی 2
- UML 6
- آموزش RAtional Rose 5
- امکان سنجی 2
- متدولوژی ساخت یافته SSADM 6
- درس اول ( سناریو ) 1
- درس دوم( UseCase view) 2
- درس سوم( َ Actor ) 1
- درس چهارم( آشنایی با محیط Rose ) 1
- درس پنجم (ترسیمUseCase دیاگرام۱) 1
- درس ششم ( ترسیمusecase دیاگرام۲) 2
- درس هفتم(نمودار توالی ۱) 2
- درس هشتم(نمودار توالی ۲) 2
- درس نهم ( نمودار همکاری ) 1
- درس دهم ( نمودار فعالیت ) 1
- درس یازدهم ( نمودار حالت ۱ ) 1
- درس دوازدهم ( نمودار حالت ۲) 1
- درس سیزدهم( نمودار حالت ۳) 1
- درس چهاردهم ( کلاس دیاگرام ۱ ) 2
- درس پانزدهم(کلاس دیاگرام ۲) 1
- چگونه Rational ۲۰۰۲ را فعال کنیم 1
- بررسی دیاگرام های شما 2
- UML 2.0 2
- RUP 2
- مستندات Use Case 1
- مهندسی معکوس در Rose 1
- سناریو برای متد SSADM 1
- فرم تقاضای سیستم میکانیزه 1
- دیاگرام متن Context Diagram 1
- تولید نرم افزار به روش XP 1
- Rapid application development 1
- دیاگرام گردش مستندات 1
- مستندات دیاگرام متن 1
- پایگاهها اطلاعاتی 1
- web site design method 2
- قراردادهای نرم افزاری 1
- سوالات شما 2
- طراحی چابکانه - Agile Software D 3
- Component Diagrams 1
- UI_Design 1
ابر برجسب
Component Diagrams ترسیم نمودار های UML Usecase Include Diagrams UML UI IBM RSA کامپوننت دیاگرامبرگهها
جدیدترین یادداشتها
همه- UML Use Case Include
- راهنمای سریع UML
- پاسخ سوال یکی از دوستان در رابطه با کلاس ها و پکیج ها
- ساختار چیدمان در نرم افزار
- IBM Rational Software Architect
- درس شانزدهم Component Diagrams (قسمت دوم)
- درس شانزدهم Component Diagrams (قسمت اول)
- سوال
- لینک دروس
- کامپوننت دیاگرام
- refine و owner و derive در یک رابطه dependency
- سلام مجدد
- آموزش طراحی دیاگرامهای UML با Visio
- رسم نمودارهای UML
- ترسیم نمودارهای UML
- یک نرم افزار برای رسم نمودارهای UML
- اعیاد شعبانیه مبارک باد
- Agile Software Development
- طراحی چابکانه - Agile Software Desing (قسمت دوم)
- طراحی چابکانه - Agile Software Development (قسمت اول)
- انواع رابطه ها در کلاس دیاگرام و راههای تشخیص
- فرق تحلیل مهندسین صنایع با مهندسین نرم فزار
- نمونه قرادادهای نرم افزاری
- حلول ماه مبارک رمضان بر شما مبارک باد
- WSDM ( بخش دوم ) {یک روش طراحی مبتنی بر کاربر برای طراحی سایتها}
- پروژه کامل تقاضای سیستم میکانیزه مطب با SSADM
- یک ساله شدن وبلاگ مهندسی نرم افزار
- WSDM ( بخش اول )
- راهنمای مقدماتی برنامه نویسان پایگاه های اطلاعاتی
- لینک دروس
نویسندگان
- اسمی زاده 101
بایگانی
- آذر 1397 1
- بهمن 1396 1
- آذر 1395 1
- فروردین 1395 1
- بهمن 1394 1
- آذر 1393 3
- آذر 1390 1
- آبان 1390 1
- فروردین 1389 1
- بهمن 1388 1
- مهر 1388 1
- مرداد 1388 4
- اردیبهشت 1388 1
- اسفند 1387 2
- مهر 1387 1
- شهریور 1387 3
- مرداد 1387 3
- تیر 1387 2
- اردیبهشت 1387 2
- فروردین 1387 1
- اسفند 1386 3
- بهمن 1386 1
- آذر 1386 1
- آبان 1386 7
- مهر 1386 8
- شهریور 1386 16
- مرداد 1386 16
- تیر 1386 17
تقویم
آذر 1397| ش | ی | د | س | چ | پ | ج |
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
جستجو
درس یازدهم { نمودار حالت ۱ ( State Chart Diagram ) }
نمودار حالت نسبت به نمودارهای توالی و همکاری کمتر مورد استفاده قرار می گیرد . این نمودار همانطور که از نامش پیداست حالت های مختلفی که یک شی در آن قرار می گیرد را مدل می کند . در واقع این نمودار تصویری از چرخه حیات شی ( Object life cycle ) را به نمایش می گذارد .
موارد استفاده از نمودار حالت ( State Chart Diagram )
- اشیائی که دارای تعداد زیادی حالت هستند .
- اشیائی که برای Update کردن صفات خاصه خود شروط متنوعی دارند .
- اشیائی که معمولاً به صورت سخت افزاری هستند .
- اشیائی که عملکرد بعدی آنها به عملکرد قبلی شان بستگی دارد .
اشیا گفته شده بالا اشیائی هستند ، که رسم نمودار حالت معمولاً برای آنها مفید خواهد بود . بررسی نمودارهای حالت به این دلیل است که نمودارها قابلیت این را دارند که یک سری از رفتارهای کلاسها را برای ما مشخص نمایند .
ایجاد نمودار حالت
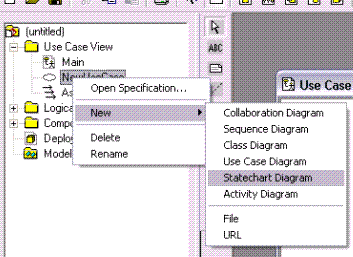
ایجاد یک نمودار حالت مشابه ایجاد نمودارهای توالی ، همکاری یا فعالیت می باشد . برای این ایجاد یک نمودار حالت کافی است بر روی Use Case مورد نظر کلیک راست کرده و میسر New > StateChart Diagram را دنبال کنید . ملاحظه خواهید کرد که یک نمودار حالت به Use Case شما اضافه شده است . به شکل زیر توجه کنید .

نوار ابزار نمودار حالت
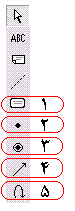
این دیاگرام نیز شبیه سایر دیاگرامهای Rose برای خود دارای نوار ابزار مخصوص به خود است . در زیر تصویر آن به همراه تشریح دکمه هایی که مخصوص این است را ملاحظه می کنید .

دکمه اول ( State ) : بیان کننده حالت یک شی می باشد .
دکمه دوم ( Start State ) : نقطه شروع چرخه حیات شی است .
دکمه سوم ( End State ) : بیان کننده نقطه پایانی چرخه حیات یک شی می باشد یعنی طول عمر شی در این نقطه به پایان می رسد .
دکمه چهارم ( State Transition ) : مسیری برای عبور شی از یک حالت به حالت دیگر را نشان می دهد .
دکمه پنجم ( Transition to self ) : مسیری را نشان می دهد که شی در آن تغییر حالت نمی دهد یعنی حالت تغییری پیدا نمی کند .
انواع فعالیتهای یک حالت ( State )
- Entry : مجموعه فعالیتهایی که در زمان ورود شی به یک حالت ( State ) باید انجام گیرند را در Entry قرار می دهند .
- Exit : مجموعه فعالیتهایی که در زمان خروج شی از یک حالت ( State ) باید انجام شوند را در Exit قرار می دهند .
- Do : حالت ( State ) برای انجام یک سری فعالیت ایجاد شده است یعنی شی به یک حالت ( State ) می رود تا یک سری عملیات را انجام دهد . این فعالیت ها با نام Do در حالت ( State ) قرار می گیرند .