مهندسی نرم افزار - آموزش Rational Rose - SSADM
مطالب راجع به تجزیه و تحلیل سیستممهندسی نرم افزار - آموزش Rational Rose - SSADM
مطالب راجع به تجزیه و تحلیل سیستمدرباره من
روزانهها
همه- شرکت رایان گستر ارجان شرکت نرمی افزاری تولید کننده نرم افزارهای اختصاصی
- مرکزدانلودترتیل قرآن باترجمه گویا آیات قرآن باصدای استادپرهیزگاروترجمه آن نیزبراساس ترجمه استادفولادوند (یکی ازمعتبرترین ترجمه های موجود)به صورتMP3می باشد
پیوندها
- شرکت رایان گستر ارجان شرکت نرم افزای تولید کننده نرم افزارهای اختصاصی
- شبکه ، امنیت ، برنامه نویسی در Mobin@Freedom
- مهندسی نرم افزار
- مهندسی نرم افزار نوین
- مقالات تجزیه و تحلیل
- وبلاگ تخصصی مهندسی نرم افزار
- انستیتو مهندسی نرم افزار
- هیات مرآت الشهدا ـ شهرستان بهبهان
- سایت ساز
دستهها
- عمومی 16
- مهندسی نرم افزار در open source 2
- انجام پروژه های دانشجویی 2
- UML 6
- آموزش RAtional Rose 5
- امکان سنجی 2
- متدولوژی ساخت یافته SSADM 6
- درس اول ( سناریو ) 1
- درس دوم( UseCase view) 2
- درس سوم( َ Actor ) 1
- درس چهارم( آشنایی با محیط Rose ) 1
- درس پنجم (ترسیمUseCase دیاگرام۱) 1
- درس ششم ( ترسیمusecase دیاگرام۲) 2
- درس هفتم(نمودار توالی ۱) 2
- درس هشتم(نمودار توالی ۲) 2
- درس نهم ( نمودار همکاری ) 1
- درس دهم ( نمودار فعالیت ) 1
- درس یازدهم ( نمودار حالت ۱ ) 1
- درس دوازدهم ( نمودار حالت ۲) 1
- درس سیزدهم( نمودار حالت ۳) 1
- درس چهاردهم ( کلاس دیاگرام ۱ ) 2
- درس پانزدهم(کلاس دیاگرام ۲) 1
- چگونه Rational ۲۰۰۲ را فعال کنیم 1
- بررسی دیاگرام های شما 2
- UML 2.0 2
- RUP 2
- مستندات Use Case 1
- مهندسی معکوس در Rose 1
- سناریو برای متد SSADM 1
- فرم تقاضای سیستم میکانیزه 1
- دیاگرام متن Context Diagram 1
- تولید نرم افزار به روش XP 1
- Rapid application development 1
- دیاگرام گردش مستندات 1
- مستندات دیاگرام متن 1
- پایگاهها اطلاعاتی 1
- web site design method 2
- قراردادهای نرم افزاری 1
- سوالات شما 2
- طراحی چابکانه - Agile Software D 3
- Component Diagrams 1
- UI_Design 1
ابر برجسب
Component Diagrams ترسیم نمودار های UML Usecase Include Diagrams UML UI IBM RSA کامپوننت دیاگرامبرگهها
جدیدترین یادداشتها
همه- UML Use Case Include
- راهنمای سریع UML
- پاسخ سوال یکی از دوستان در رابطه با کلاس ها و پکیج ها
- ساختار چیدمان در نرم افزار
- IBM Rational Software Architect
- درس شانزدهم Component Diagrams (قسمت دوم)
- درس شانزدهم Component Diagrams (قسمت اول)
- سوال
- لینک دروس
- کامپوننت دیاگرام
- refine و owner و derive در یک رابطه dependency
- سلام مجدد
- آموزش طراحی دیاگرامهای UML با Visio
- رسم نمودارهای UML
- ترسیم نمودارهای UML
- یک نرم افزار برای رسم نمودارهای UML
- اعیاد شعبانیه مبارک باد
- Agile Software Development
- طراحی چابکانه - Agile Software Desing (قسمت دوم)
- طراحی چابکانه - Agile Software Development (قسمت اول)
- انواع رابطه ها در کلاس دیاگرام و راههای تشخیص
- فرق تحلیل مهندسین صنایع با مهندسین نرم فزار
- نمونه قرادادهای نرم افزاری
- حلول ماه مبارک رمضان بر شما مبارک باد
- WSDM ( بخش دوم ) {یک روش طراحی مبتنی بر کاربر برای طراحی سایتها}
- پروژه کامل تقاضای سیستم میکانیزه مطب با SSADM
- یک ساله شدن وبلاگ مهندسی نرم افزار
- WSDM ( بخش اول )
- راهنمای مقدماتی برنامه نویسان پایگاه های اطلاعاتی
- لینک دروس
نویسندگان
- اسمی زاده 101
بایگانی
- آذر 1397 1
- بهمن 1396 1
- آذر 1395 1
- فروردین 1395 1
- بهمن 1394 1
- آذر 1393 3
- آذر 1390 1
- آبان 1390 1
- فروردین 1389 1
- بهمن 1388 1
- مهر 1388 1
- مرداد 1388 4
- اردیبهشت 1388 1
- اسفند 1387 2
- مهر 1387 1
- شهریور 1387 3
- مرداد 1387 3
- تیر 1387 2
- اردیبهشت 1387 2
- فروردین 1387 1
- اسفند 1386 3
- بهمن 1386 1
- آذر 1386 1
- آبان 1386 7
- مهر 1386 8
- شهریور 1386 16
- مرداد 1386 16
- تیر 1386 17
تقویم
آذر 1397| ش | ی | د | س | چ | پ | ج |
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
جستجو
درس چهارم( آشنایی با محیط Rational Rose )
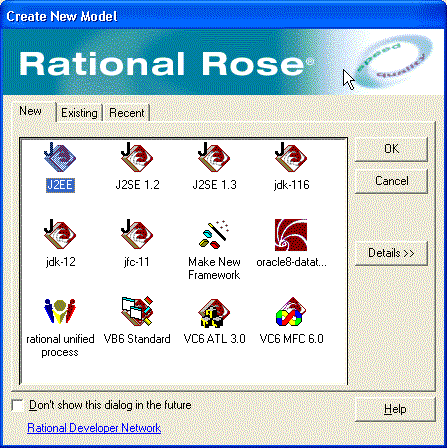
در این درس می خواهیم آشنایی مختصری با محیط نرم افزارRational Rose2002 پیدا کنیم . وقتی که این نرم افزار را باز می کنیم ابتدا کادری شبیه شکل زیر مشاهده می کنید که حاوی انواع پروژها رشنال می باشد .

به دلیل اینکه در این قسمت قصد نداریم پروژه خاصی را مورد بررسی قرار دهیم بر روی گزینه cancel کلیک می کنیم . البته ما می توانیم بسته به نوع پروژه خود یکی از انواع پروژها داده شده را انتخاب کنیم .
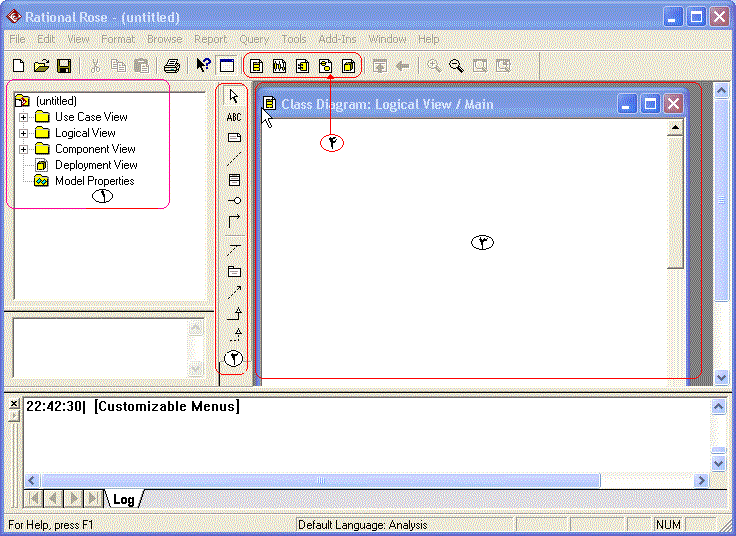
حال شما پنجره ساده Rational Rose را مشاهده می کنید که شبیه شکل زیر می باشد .

همانطور که مشاهده می کنید برای درک بهتر پنجره را به چند قسمت تقسیم کرده ایم که به شرح ذیل می باشد .
1) در این قسمت انواع view ها را می بینیم
2) شما در این قسمت جعبه ابزار مربوط به هر view را مشاهده می کنید
3) در این قسمت پنجره های داخلی را نمایش می دهد .
4) در این قسمت که در بالا قرار دارد انواع diagram ها را مشاهده می کنید .
View هایی که شما ملاحظه می کنید به شرح زیر می باشند .
اولین view که مشاهده می کنید UseCase view می باشد که در درس دوم به آن اشاره شده . UseCase view در واقع نشان دهنده کل کارهایی است که سیستم باید انجام دهد . در فارسی UseCase را به معنی « مورد کاربرد » ترجمه کرده اند . در اصل هر UseCase نشان دهنده سرویسی است که سیستم در اختیار کاربران قرار می دهد خواه این کاربر یک فرد باشد یا یک سازمان یا یک سیستم دیگر . در واقع UseCase دیاگرام وظیفه دارد که از یک دید بالا کلیه فعالیتهای درون سیستم را مدل کند . در درس بعدی درباره UseCase و موارد کاربرد آن توضیحات بیشتری را به شما ارائه می دهیم .
دومین view که به آن می پردازیم Logical view است . Logical view نقشه اصلی سیستم یا طرحی است که باید پیاده سازی شود . یعنی آنچه در UseCase view نمایش داده شده است اکنون کمی تخصصی تر شده . به این معنی که ما در Logical view با مفاهیم برنامه نویسی بیشتر سرکار خواهیم داشت . عناصر اصلی Logical view همان کلاسها و اتریبیوتها و متدها هستند . عمده کار Logical view نمایش ارتباط واقعی میان کلاسها در سیستم است .
view سومی که مورد بحث قرار می دهیم Component view است . در این view باید کلاسهای ایجاد شده در مرحله قبل به Component تبدیل شوند . در این view همچنین باید ارتباط میان این Component ها مشخص شود . این ارتباط می تواند از نوع ارتباط زمان اجرا یا زمان ترجمه یا حتی ارتباطات زمان کامپایل باشد . این Component ها همچنین می توانند زیر سیستمها باشند . این زیر سیستمها معمولاً مجموعه ای از کلاسهای هستند و از لحاظ منطقی با هم سازگاری داشتند و در کنار هم قرار گرفته اند . در این view عمده فعالیتهای طراحی باید به صورت کدهای برنامه نویسی درآید .
آخرین view که مورد بررسی قرار می دهیم Deployment view است . در این view باید محل قرار گرفتن Component های مرحله قبل را دقیقاً مشخص کنیم . نوع پلت فرم را هم مشخص نماییم . در واقع این view به بستر نرم افزاری و سخت افزاری سیستم می پردازد . این view اغلب برای کسانی می تواند مفید باشد که در صدد توسعه یک نرم افزار قدیمی هستند .