مهندسی نرم افزار - آموزش Rational Rose - SSADM
مطالب راجع به تجزیه و تحلیل سیستممهندسی نرم افزار - آموزش Rational Rose - SSADM
مطالب راجع به تجزیه و تحلیل سیستمدرباره من
روزانهها
همه- شرکت رایان گستر ارجان شرکت نرمی افزاری تولید کننده نرم افزارهای اختصاصی
- مرکزدانلودترتیل قرآن باترجمه گویا آیات قرآن باصدای استادپرهیزگاروترجمه آن نیزبراساس ترجمه استادفولادوند (یکی ازمعتبرترین ترجمه های موجود)به صورتMP3می باشد
پیوندها
- شرکت رایان گستر ارجان شرکت نرم افزای تولید کننده نرم افزارهای اختصاصی
- شبکه ، امنیت ، برنامه نویسی در Mobin@Freedom
- مهندسی نرم افزار
- مهندسی نرم افزار نوین
- مقالات تجزیه و تحلیل
- وبلاگ تخصصی مهندسی نرم افزار
- انستیتو مهندسی نرم افزار
- هیات مرآت الشهدا ـ شهرستان بهبهان
- سایت ساز
دستهها
- عمومی 16
- مهندسی نرم افزار در open source 2
- انجام پروژه های دانشجویی 2
- UML 6
- آموزش RAtional Rose 5
- امکان سنجی 2
- متدولوژی ساخت یافته SSADM 6
- درس اول ( سناریو ) 1
- درس دوم( UseCase view) 2
- درس سوم( َ Actor ) 1
- درس چهارم( آشنایی با محیط Rose ) 1
- درس پنجم (ترسیمUseCase دیاگرام۱) 1
- درس ششم ( ترسیمusecase دیاگرام۲) 2
- درس هفتم(نمودار توالی ۱) 2
- درس هشتم(نمودار توالی ۲) 2
- درس نهم ( نمودار همکاری ) 1
- درس دهم ( نمودار فعالیت ) 1
- درس یازدهم ( نمودار حالت ۱ ) 1
- درس دوازدهم ( نمودار حالت ۲) 1
- درس سیزدهم( نمودار حالت ۳) 1
- درس چهاردهم ( کلاس دیاگرام ۱ ) 2
- درس پانزدهم(کلاس دیاگرام ۲) 1
- چگونه Rational ۲۰۰۲ را فعال کنیم 1
- بررسی دیاگرام های شما 2
- UML 2.0 2
- RUP 2
- مستندات Use Case 1
- مهندسی معکوس در Rose 1
- سناریو برای متد SSADM 1
- فرم تقاضای سیستم میکانیزه 1
- دیاگرام متن Context Diagram 1
- تولید نرم افزار به روش XP 1
- Rapid application development 1
- دیاگرام گردش مستندات 1
- مستندات دیاگرام متن 1
- پایگاهها اطلاعاتی 1
- web site design method 2
- قراردادهای نرم افزاری 1
- سوالات شما 2
- طراحی چابکانه - Agile Software D 3
- Component Diagrams 1
- UI_Design 1
ابر برجسب
Component Diagrams ترسیم نمودار های UML Usecase Include Diagrams UML UI IBM RSA کامپوننت دیاگرامبرگهها
جدیدترین یادداشتها
همه- UML Use Case Include
- راهنمای سریع UML
- پاسخ سوال یکی از دوستان در رابطه با کلاس ها و پکیج ها
- ساختار چیدمان در نرم افزار
- IBM Rational Software Architect
- درس شانزدهم Component Diagrams (قسمت دوم)
- درس شانزدهم Component Diagrams (قسمت اول)
- سوال
- لینک دروس
- کامپوننت دیاگرام
- refine و owner و derive در یک رابطه dependency
- سلام مجدد
- آموزش طراحی دیاگرامهای UML با Visio
- رسم نمودارهای UML
- ترسیم نمودارهای UML
- یک نرم افزار برای رسم نمودارهای UML
- اعیاد شعبانیه مبارک باد
- Agile Software Development
- طراحی چابکانه - Agile Software Desing (قسمت دوم)
- طراحی چابکانه - Agile Software Development (قسمت اول)
- انواع رابطه ها در کلاس دیاگرام و راههای تشخیص
- فرق تحلیل مهندسین صنایع با مهندسین نرم فزار
- نمونه قرادادهای نرم افزاری
- حلول ماه مبارک رمضان بر شما مبارک باد
- WSDM ( بخش دوم ) {یک روش طراحی مبتنی بر کاربر برای طراحی سایتها}
- پروژه کامل تقاضای سیستم میکانیزه مطب با SSADM
- یک ساله شدن وبلاگ مهندسی نرم افزار
- WSDM ( بخش اول )
- راهنمای مقدماتی برنامه نویسان پایگاه های اطلاعاتی
- لینک دروس
نویسندگان
- اسمی زاده 101
بایگانی
- آذر 1397 1
- بهمن 1396 1
- آذر 1395 1
- فروردین 1395 1
- بهمن 1394 1
- آذر 1393 3
- آذر 1390 1
- آبان 1390 1
- فروردین 1389 1
- بهمن 1388 1
- مهر 1388 1
- مرداد 1388 4
- اردیبهشت 1388 1
- اسفند 1387 2
- مهر 1387 1
- شهریور 1387 3
- مرداد 1387 3
- تیر 1387 2
- اردیبهشت 1387 2
- فروردین 1387 1
- اسفند 1386 3
- بهمن 1386 1
- آذر 1386 1
- آبان 1386 7
- مهر 1386 8
- شهریور 1386 16
- مرداد 1386 16
- تیر 1386 17
تقویم
آذر 1397| ش | ی | د | س | چ | پ | ج |
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
جستجو
کی نمودار توالی ( Sequence Diagram ) را ترسیم کنیم ؟
یکی از دوستان سوالی مطرح نموده است . بدلیل اینکه احتمال می دهم این سوال برای دیگر دوستان مطرح شود تصمیم گرفتم پاسخ را به غیر از قسمت نظرات به صورت کاملتر در یک یادداشت برای شما عزیزان قرار دهم .
---------------------------------------------
سوال توسط بابک :
می خواستم بدونم Sequence Diagram رو بعد از کدام نمودار باید رسم کنیم؟
بعد از Use Case یا Class diagram
--------------------------------------------
پاسخ :
نمودار توالی (Sequence Diagram ) ، نمودار همکاری ( Collaboration Diagram ) ، نمودار فعالیت (Activity Diagram) و نمودار حالت (StateChart Diagram) همگی مربوط به UseCase Diagram می باشد . یعنی وقتی شما UseCase Diagram خود را ترسیم کردید و مشخص شد در سیستم شما چه UseCase هایی وجود دارد آنگاه می توانید برای هریک از UseCase های خود نمودارهای ذکر شده بالا را ترسیم کنید . در واقع چهار نمودار یاد شده بالا هر کدام از زاویه ای UseCase شما را تشریح می کنند تا مشخص شود UseCase ی که شما در UseCase Diagram خود قرار داده اید باید چه روند کاری را پشت سر بگذارد و دارای چه وظیفه ای است . همچنین اگر شما به آموزش نمودارهای ذکر شده توجه کنید ، متوجه خواهید شد که نمودارهای بالا را ما در قسمت UseCase Diagram به پروژه خود اضافه کرده ایم.
انشالله در درس مربوط به Class Diagram بیشتر راجع به این دیاگرام صحبت می کنیم .
درس هفتم { نمودار توالی ۱ ( Sequence Diagram) }
ما برای توضیح بهتر Use case های خود ، می توانیم برای آنها نمودارهایی ترسیم کنیم . نمودار توالی یکی از آن نمودارها می باشد .
نمودار توالی یکی از نمودارهای Interaction می باشد که روندی در یک Use case را مرحله به مرحله نشان می دهد . دیگر نمودار Interaction نمودار همکاری یا Collaboration می باشد که در دروس بعدی راجع به آن بحث می کنیم .
نمودار توالی برای نشان دادن جریان عملیات در یک Use case بر حسب زمان استفاده می شود . این نمودار موقعی مفید است که کس بخواهد روند منطقی یک سناریو را بازدید کند .
یک آبجکت جیست ؟ آبجکتها در اطراف ما قرار دارند . آبجکت آن چیزی است که اطلاعات و روشها را در خود کپسوله(نگهداری) می کند .
یک کلاس چیست ؟ طرح کلی برای یک آبجکت را کلاس آن فراهم می کند .به عبارت دیگر ، یک کلاس تعیین کننده اطلاعاتی است یک آبجکت می تواند نگهداری کند و نشان دهنده رفتارهایی است که می تواند داشته باشد .
نمودار توالی موارد زیر را در بر می گیرد :
Objects ( آبجکت ها ) : یک نمودار Interaction می تواند از نام آبجکت ها ، نام کلاسها و یا از هر دوی آنها استفاده کنند .
Messages ( پیغام ها ) : با استفاده از یک پیغام ، یک آبجکت یا کلاس می تواند از یک آبجکت یا کلاس دیگر ،برخی عملیات خاص را در خواست نماید .
عاملهای وابسته در بالای نمودار نشان داده می شوند . همچنین آبجکت هایی که سیستم نیاز دارد تا Usecase را به نتیجه برساند در بالاترین نقطه نمودار نشان داده شده است . هر فلش یک پیغام ارسالی بین عامل و آبجکت ، یا آبجکت و آبجکت را نمایش می دهد تا عملیات مورد نیاز را به انجام برساند .
کاربران می توانند به این نمودار نگاه کنند و مشخصات پردازش خود را ببینند .تحلیلگران جریان پردازش را در نمودار توالی می بینند . برنامه نویسان آبجکت هایی که به کد نیاز دارند را به همراه عملگرهای آن آبجکت می بینند .مهندسین تضمین کیفیت می توانند جزئیات پردازش و تولید وTest case مبتنی بر پردازش را ببینند . خلاصه اینکه نمودار توالی (Sequence Diagram) برای همه افرادی که با پروژه در ارتباط هستند مفید می باشد .
ساخت یک نمودار توالی :
این نمودار می تواند در نمای Use Case یا در نمای منطقی (Logical) ساخته شوند . نمودارهای توالی باید مستقیماً درون یک Use Case قرار گیرد و یا درون یک بسته قرار بگیرند .
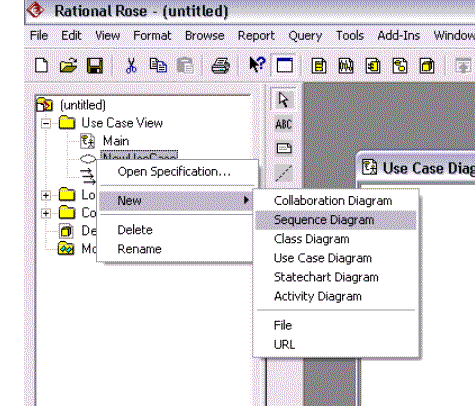
برای ایجاد یک نمودار توالی به شکل زیر توجه کنید .

برای ایجاد یک Sequence Diagram بر روی Use Case مربوطه کلیک راست کنید و همانطور که در شکل بالا مشاهده می کنید مسیر New - Sequence Diagram را بروید . مشاهده می کنید که یک نمودار توالی به Use Case شما اضافه می شود . این نمودار دارای نوار ابزار مخصوص به خود می باشد که در شکل زیر آن را مشاهده می کنید .

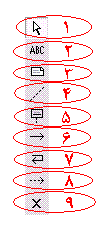
این دکمه ها از بالا به پایین به شرح ذیل می باشند :
دکمه اول : برای انتخاب یک آیتم، مکان نما را به یک فلش تبدیل می نماید .
دکمه دوم : یک کادر متن را به نمودار می افزاید .
دکمه سوم : یک یاداشت را به نمودار می افزاید .
دکمه چهارم : یادداشتی را به یک آیتم درون نمودار می افزاید .
دکمه پنجم : یک آبجکت جدید را به نمودار می افزاید .
دکمه ششم : پیغامی را بین دو آبجکت مبادله می نماید .
دکمه هفتم : یک پیغام بازتابی را طراحی می نماید .
دکمه هشتم : جهت پاسخ به پیغام ارسال شده توسط آبجکت استفاده می شود .
دکمه نهم : انتهای کار را در نمودار مشخص می نماید .